The SOM web team has been working hard on the migration project to our new template, since our meetings and last post. We have finalized the designs and are working on adding the new templates to all the sites on our development platform. The next step for us is to begin building the new home pages for all our sites and meeting with all departments to approve the new site. Everyone should be receiving an email from us soon to request a meeting.
One of the goals of the new template design is to bring all our site into AA (double A) Accessibility compliance. As the web team works with the new template, there are a few things you, as site editors, can do now to help your site even before the new template is in place:
- Adding alt text to all the images on your site
- Ensuring that all images on pages are linked to “None” or are linked to a specific web page or site
- Deleting all unused images from your Media Library.
Below are instructions and additional information for each of these items.
If you have any questions, feel free to contact us. Or, sign-up for one of our Thursday WordPress work sessions:
Alan Farr
Email
Tel: 434-924-9066
Adding Alt Text to images and Checking that images are linked to “None”
- Navigate to a page with an image
- Click on edit page to enter the page editor
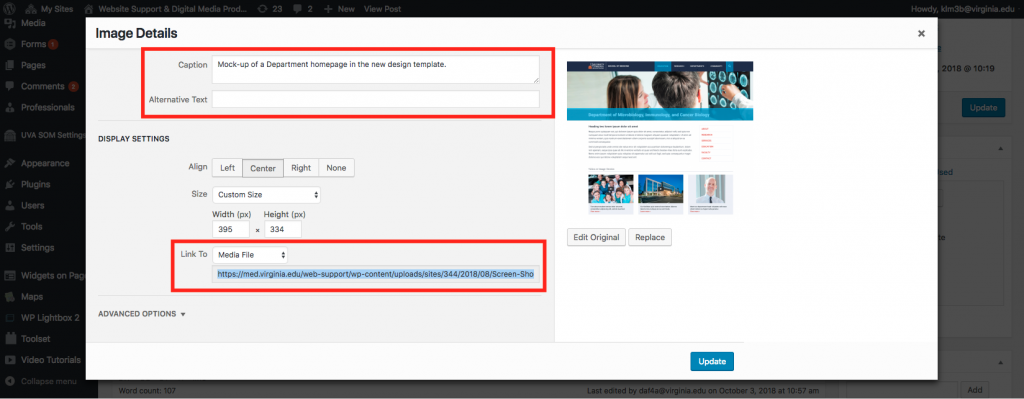
- Click on the image and then click the edit button on the image
- The Image Details window will open up
- Add the Alt Text in the Alternative Text box
- While in the Image Details window check that the Images is Linked To: None
- Click Update to save changes
- Click Update on the page to save changes to the page

Guidelines for adding Alt Text
Alternative text (Alt Text) provides a textual alternative to non-text content in web pages and serves several functions:
- It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities.
- It is displayed in place of the image in browsers if the image file is not loaded or when the user has chosen not to view images.
- It provides a semantic meaning and description to images which can be read by search engines or be used to later determine the content of the image from page context alone.
The first step when determining appropriate alternative text for an image is to decide if the image presents content and if the image has a function. In most cases, an image will only have a function if it is contained within a link. Here are a few important rules regarding Alt Text:
- Alt Text can also be provided in text adjacent to the image, via a caption for the image, or within the page containing the image.
- Be succinct. This means the correct content (if there is content) and function (if there is a function) of the image should be presented as succinctly as is appropriate. Typically, no more than a few words are necessary, though rarely a short sentence or two may be appropriate.
- DO NOT use the phrases “image of …” or “graphic of …” to describe the image. It is usually apparent to the user that it is an image. And if the image is conveying content, it is typically not necessary that the user know that it is an image that is conveying the content, as opposed to text. If the fact that an image is a photograph or illustration, etc. is important content, it may be useful to include this in alternative text.
Additional Alt text examples from Siteimprove
Deleting Images No Longer Needed
- Navigate to the Media Library
- Click on the image or file to be deleted
- The Attachment Details window will open up
- Scroll down
- Click on Delete Permanently link located on the bottom right side **
Guidelines for A Clean Media Library
The Media Library on your site is not meant to be a place to archive old photos and files. While it is easy to leave old images and files in the library that are no longer used – I am guilty of this myself – it is best to delete old unused images and file from time to time to free up space, keep your site lean and keep your site organized.
Any file that is uploaded to a sites Media Library should also be saved to a local drive. This can be your computer’s hard drive or a shared departmental drive. This will protect these files from loss in case of a problem with the SOM site server or if the image or file needs to reloaded to the site.
**The above instructions will delete the image or file PERMANENTLY and will not be recoverable. So, be sure that another copy has been saved locally before deleting. Instructions on doing this are as follows:
- Navigate to the Media Library
- Click on the image or file to be saved
- The Attachment Details window will open up
- Copy the URL – located in the upper right side
- Paste the link in a new tab of your web browser
- The image will load in the new tab
- If it is a pdf – the pdf will load in the new tab
- Download and save the pdf to your computer
- Right-Click on the image and Select Save Image As
- Save to your computer
